the method we are using today to check/uncheck:
checked or click()?
The difference between make checked true/false and click is that, true/false does not fire the change event , only change the outlook. If the uncheck need to trigger an action, such as showing some content, the change of true/false of checked will not work.
Click:
Click() will bind an event handler to the “click” JavaScript event, or trigger that event on an element.
// Check
$("#checkbox").prop("checked", true);
// Uncheck
$("#checkbox").prop("checked", false);
A scenario
The reason I am writing this article is that I came across a Print page in a helpdesk (manageengine Serviedesk) that it check all the ticket info by default, which results in about 4-5 pages. What I really want is only the first page, so I have to untick all other info to make it happen.
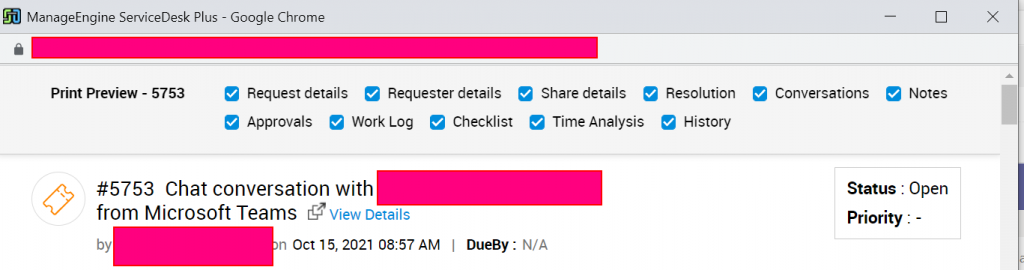
So the original checkboxes:

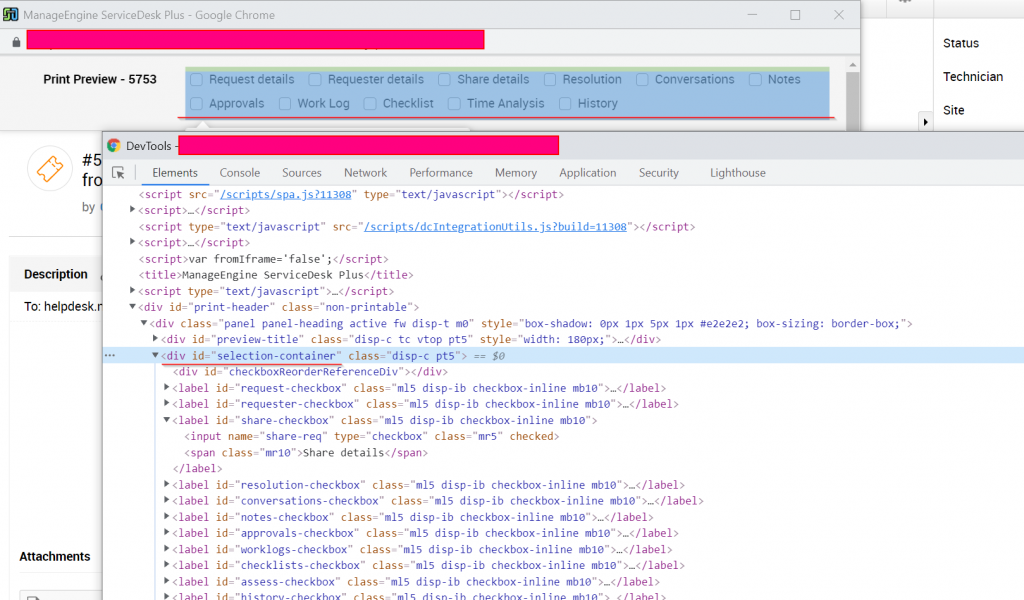
To make this happen, first I tried to find the ID of the checkbox area, which can be done by right click the checkboxes and choose inspect element:

I found the parent div is called selection-container, we want to keep the first checkbox ticked, so I added label:not(:first), the final code will be:
/**Untick all the checkbox in the print prview
*/
jQuery(window).on('load',function()
{
jQuery( "#selection-container label:not(:first) input:checked" ).click();
});
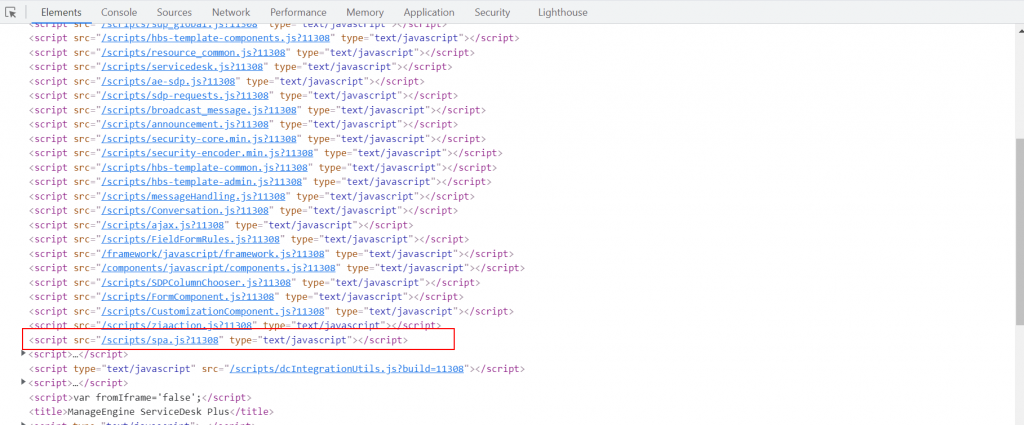
Then we find out which javascript is loaded into this page, and add this code to that file. This can also be done by inspect the element:

Log on the ManageEngine Service desk server, this find can be found under C:\ManageEngine\ServiceDesk\webapps\ROOT\scripts.
add below code to the end of spa.js.
/**Untick all the checkbox in the print prview
*/
jQuery(window).on('load',function()
{
jQuery( "#selection-container label:not(:first) input:checked" ).click();
});
In the front end, press Ctr+F5 to purge all the browser cache.
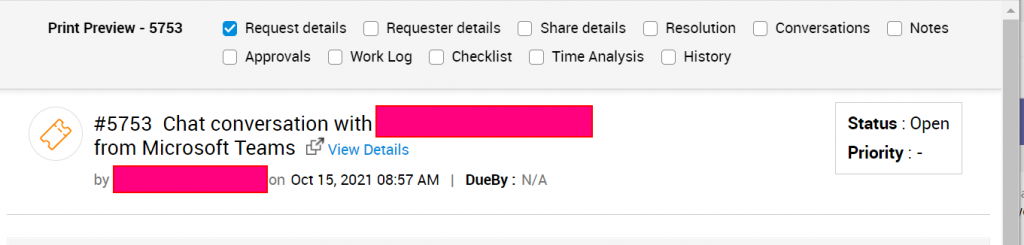
the final look will be: