Sometimes you might want to show different content to a customer for a same URL:
Add below to functions.php
//Add var to url
add_filter('query_vars', 'parameter_queryvars' );
function parameter_queryvars( $qvars )
{
$qvars[] = 'redirect';
return $qvars;
}
In the theme folder, create a template by copy the page.php, and rename it. Here I want it to listen to a parameter called “redirect”, such as http://frankfu.click/test-2/?redirect
<?php
/* Template Name: Parameter Page */
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
global $wp_query;
if (isset($wp_query->query_vars['redirect']))
{
//content for url with parameter
print "<h1>Content with parameter</h1>";
}else{
//content for url without parameter
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content', 'page' );
endwhile; // End of the loop.
}
?>
</main><!-- #main -->
</div><!-- #primary -->
<?php
get_sidebar();
get_sidebar( 'left' );
get_footer();
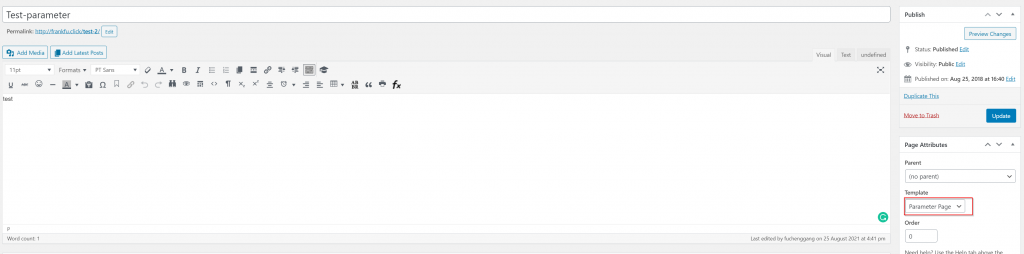
Now in the front we can see new template file:

Now if you type normal URL , it shows the content “test”, if you type http://frankfu.click/test-2/?redirect, it shows the “Content with parameter”