Contact form provide basic message based on status of submission.
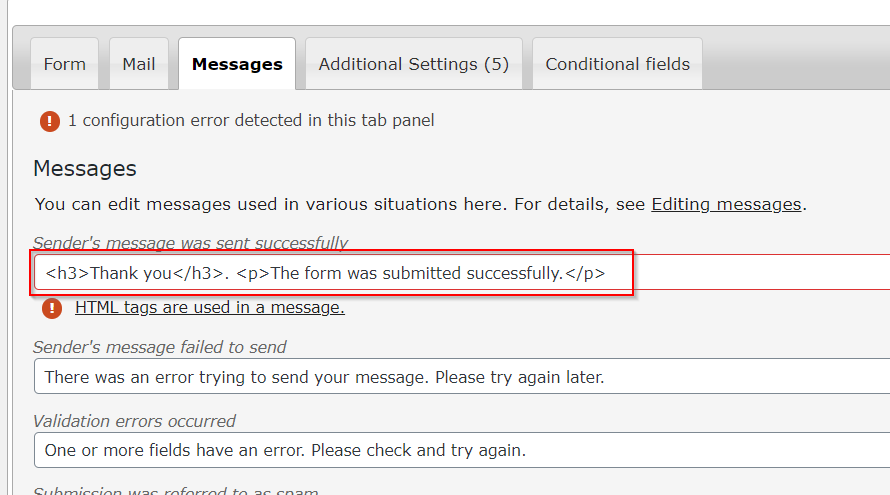
Some client want to show some more HTML content, which contact form 7 doesn't support. You will get a message like:" HTML tags are used in a message. "

To work around this, you can use the DOM events: https://contactform7.com/dom-events/. Let's walk through one of the example:
1.create a page named submit Successfully, and the URL is https://yourdomain.com.au/Submit-successfully/
style it as you like, mine here is below code:
<div> <i class="fa fa-check" aria-hidden="true"></i> <h3>Thank You.</h3> <span>The form was submitted successfully.</span> </div>
The CSS code is :
i.fa-check{
font-size:50px;
color:#fff;
background:#EB5E00;
border-radius:50%;
padding:10px;
}
h3{
font-family:"AvenirNext LT Pro demi";
font-size:35px;
text-align:center;
color:#EB5E00 !important;
}
div{
text-align:center;
height:600px !important;
margin-top:300px;
}
2. Then in the Appearance > Theme Editor > Theme Header(header.php) add below between <head> and </head>
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://yourdomain.com.au/Submit-successfully/';
}, false );
</script>
other events you can handle are:
wpcf7invalid— Fires when an Ajax form submission has completed successfully, but mail hasn’t been sent because there are fields with invalid input.wpcf7spam— Fires when an Ajax form submission has completed successfully, but mail hasn’t been sent because a possible spam activity has been detected.wpcf7mailsent— Fires when an Ajax form submission has completed successfully, and mail has been sent.wpcf7mailfailed— Fires when an Ajax form submission has completed successfully, but it has failed in sending mail.wpcf7submit— Fires when an Ajax form submission has completed successfully, regardless of other incidents.